Download Svg Path Border Css - 186+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e382.blogspot.com/2021/04/svg-path-border-css-186-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Path Border Css - 186+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Path Border Css - 186+ SVG Cut File So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
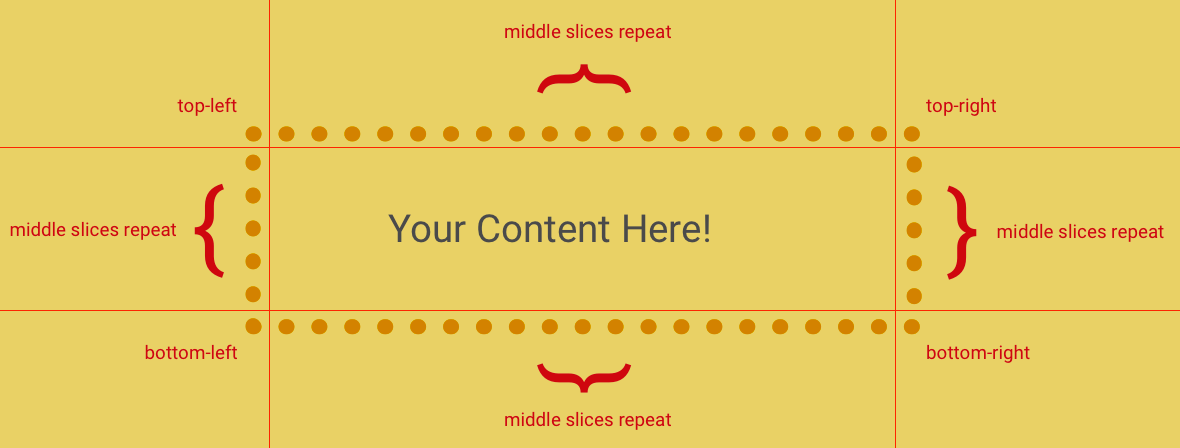
Is there a different way to use css to simply create an outline or border for an svg path? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. So far i have found a couple of ways but none that is particularly clean.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

18 CSS Clip Path Tutorials, Examples & Tools - Bashooka from bashooka.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
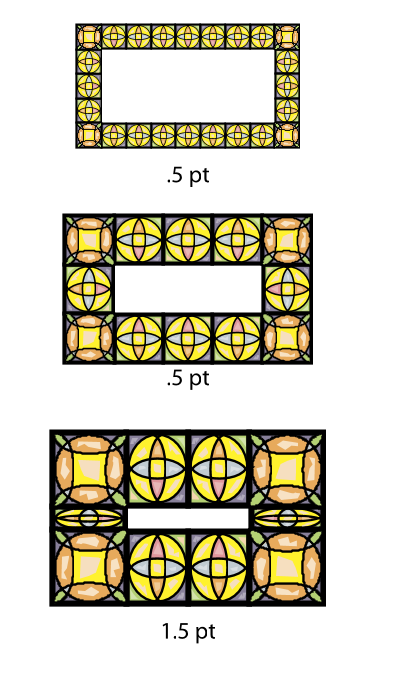
Download Svg Path Border Css - 186+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File The stroke property in css is for adding a border to svg shapes. So far i have found a couple of ways but none that is particularly clean. It was quite easy for me because i am familiar with how svg paths work. For those you'll need something like greensock's morphsvg or the aformentioned flubber. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Css preprocessors help make authoring css easier. To animate more complex paths css won't do unfortunately. Have you ever wanted a cooler border than what you can get from stacking border elements? Here is the svg code:
Svg Path Border Css - 186+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Path Border Css - 186+ SVG Cut File How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. It was quite easy for me because i am familiar with how svg paths work. Is there a different way to use css to simply create an outline or border for an svg path?
Tagged with css, svg, responsive. SVG Cut Files
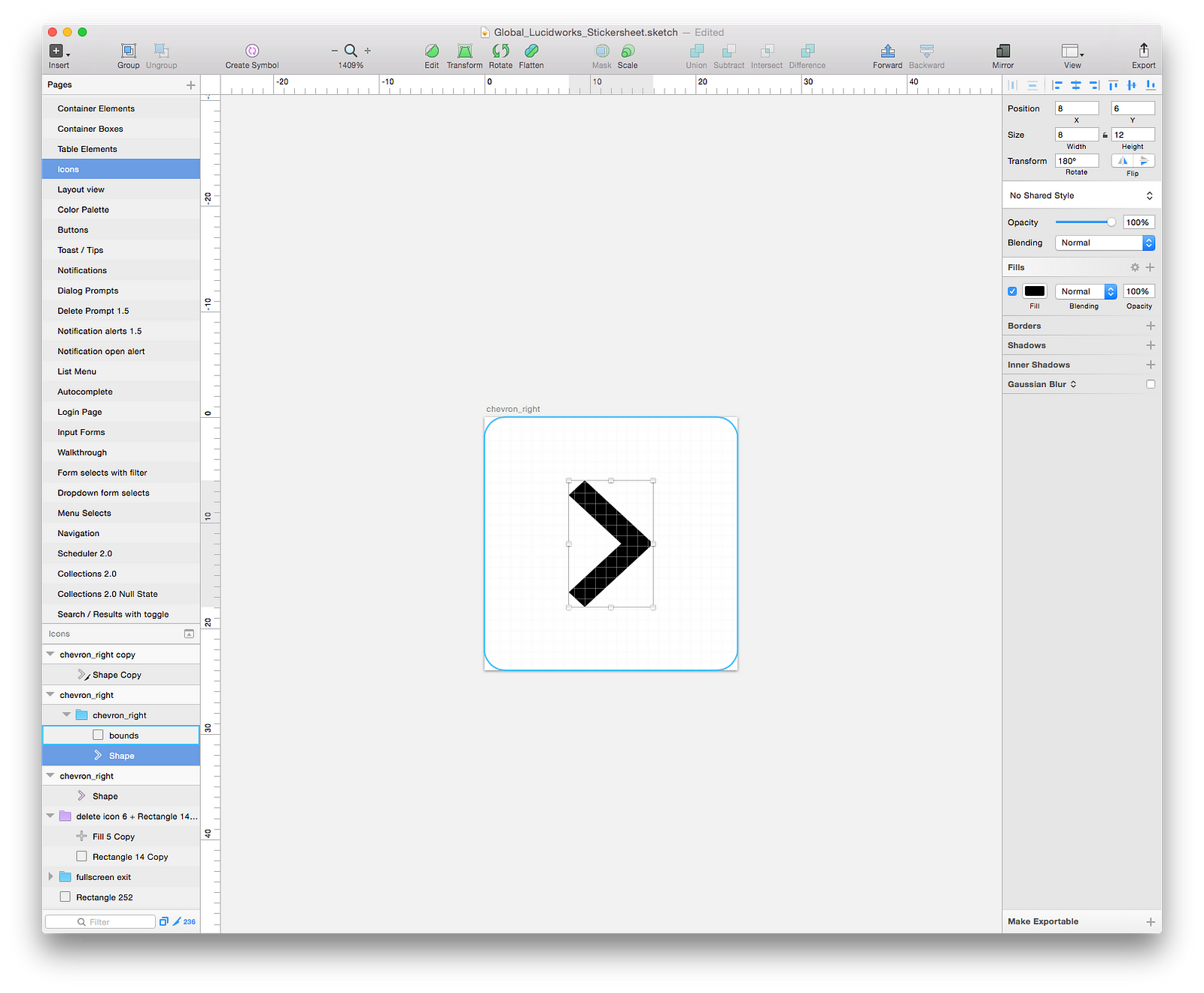
How to add border/outline/stroke to SVG elements in CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i create a path with a fill and outline similar to.
css - scale svg in flex item to match height of flex ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Svg Path Stroke-Dasharray Animation : SVG Animation - Var ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Is there a different way to use css to simply create an outline or border for an svg path? It was quite easy for me because i am familiar with how svg paths work.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
html - Alternative to CSS clip-path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container.
How To Build a Download Button with Microinteractions with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Is there a different way to use css to simply create an outline or border for an svg path? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to.
Css Svg Path Drop Shadow Technique for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
18 CSS Clip Path Tutorials, Examples & Tools | Web ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Learn how to use svg images as the border of any sized container. How can i create a path with a fill and outline similar to.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. How can i create a path with a fill and outline similar to. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
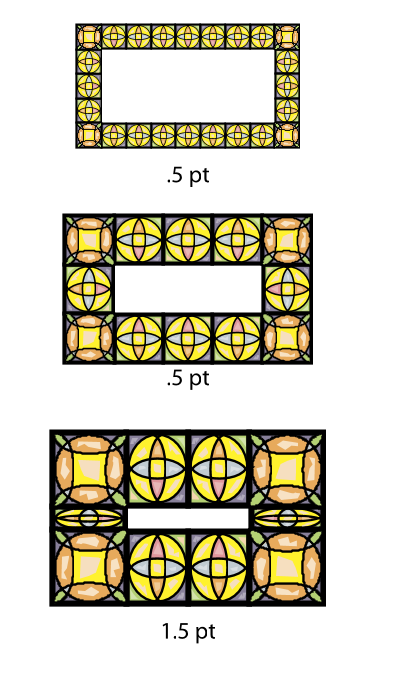
F2F/Sydney 2013/Agenda/border brushes - SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work.
Creating True Dotted Borders with CSS - Lucas Lemonnier ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. So far i have found a couple of ways but none that is particularly clean.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
svg filters - Render beveled border on SVG rect - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Learn how to use svg images as the border of any sized container. Is there a different way to use css to simply create an outline or border for an svg path?
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i create a path with a fill and outline similar to. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. It was quite easy for me because i am familiar with how svg paths work.
html - Svg line strange effect on bottom-border - CSS3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i create a path with a fill and outline similar to. Learn how to use svg images as the border of any sized container.
Download Css tricks has got you covered: Free SVG Cut Files
Single-Side Curved "Border" With CSS `box-shadow` - DEV ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. It was quite easy for me because i am familiar with how svg paths work. How can i create a path with a fill and outline similar to. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to.
How To Build a Download Button with Microinteractions with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
How to add border/outline/stroke to SVG elements in CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. So far i have found a couple of ways but none that is particularly clean. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
CSS clip-path | i2tutorials for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i create a path with a fill and outline similar to. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path?
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to.
css - How to make a element expand or contract to its ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. It was quite easy for me because i am familiar with how svg paths work. So far i have found a couple of ways but none that is particularly clean. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path?
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path?
html - rotate svg fill path box - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Is there a different way to use css to simply create an outline or border for an svg path? If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
ویژگی clip-path در CSS - اپن تگ for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. So far i have found a couple of ways but none that is particularly clean. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i create a path with a fill and outline similar to. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
css - SVG path border radius - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. It was quite easy for me because i am familiar with how svg paths work. So far i have found a couple of ways but none that is particularly clean. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
How to Simplify SVG Code Using Basic Shapes | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path? If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. It was quite easy for me because i am familiar with how svg paths work.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
javascript - replicate CSS border-radius with canvas API ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
html - Fill a div with a wavy border SVG path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
SVG placement - HTML & CSS - SitePoint Forums | Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. It was quite easy for me because i am familiar with how svg paths work.
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
F2F/Sydney 2013/Agenda/border brushes - SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Is there a different way to use css to simply create an outline or border for an svg path? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to.
css shapes - How to add border in my clip-path: polygon ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Is there a different way to use css to simply create an outline or border for an svg path? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Creating rounded triangles in CSS with clip-path | Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. How can i create a path with a fill and outline similar to.
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. It was quite easy for me because i am familiar with how svg paths work. Is there a different way to use css to simply create an outline or border for an svg path? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Create Wave Border with SVG and CSS Clip-Path - James ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Is there a different way to use css to simply create an outline or border for an svg path? If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
